Il supporto all'Intellisense in JavaScript è tutt'altro che banale, vista la natura dinamica di questo linguaggio e il fatto che non sia fortemente tipizzato. Nonostante ciò, sin da Visual Studio 2008 abbiamo avuto un supporto in questo senso, che si è andato via via perfezionando nel corso delle versioni.
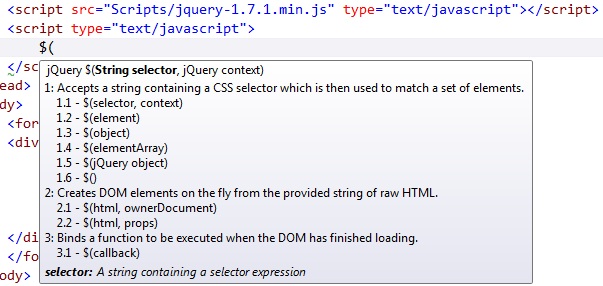
Quando scriviamo del codice JavaScript all'interno di una pagina ASP.NET, ad esempio, Visual Studio 2010 è in grado di esplorare il contenuto di eventuali script referenziati e utilizzarli per incrementare il numero di parole chiave gestite dall'Intellisense. Pertanto, se abbiamo referenziato jQuery, l'editor sarà in grado di proporre, durante la digitazione, anche tutte le funzioni che esso espone:

Purtroppo, se invece stiamo editando un file myScript.js, gran parte di questi vantaggi vanno persi: il riferimento a jQuery, infatti, sarà aggiunto solo in pagina e pertanto, all'interno di myScript.js Visual Studio non ha alcuna informazione per "capire" che lo stiamo sfruttando e, di conseguenza, includerlo nell'Intellisense.
La soluzione a questo problema è tanto utile quanto banale: basta infatti trascinare il file che vogliamo referenziare (nel nostro caso, per l'appunto, quello di jQuery) all'interno dell'editor, aggiungendo in questo modo un tag simile al seguente:
/// <reference path="jquery-1.7.1-vsdoc.js" />
$(function() {
.... codice qui ....
})Questo tag è gestito dal browser come un comune commento, ma ci consente di indicare a Visual Studio quali script esterni stiamo sfruttando, così che possa tenerne conto nella funzionalità di Intellisense.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare un hash con SHA-3 in .NET
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Referenziare un @layer più alto in CSS
Utilizzare Azure AI Studio per testare i modelli AI
.NET Conference Italia 2024
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Utilizzare Azure Cosmos DB con i vettori
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Rendere le variabili read-only in una pipeline di Azure DevOps
Ottimizzare le performance usando Span<T> e il metodo Split
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




