Nel precedente script #1073 abbiamo visto come problemi di URL Canonicalization possano essere risolti in maniera dichiarativa tramite un componente di IIS, denominato URL Rewrite Module, che possiamo configurare specificando delle opportune regole su web.config.
Un'altra esigenza tipica nella gestione di un sito web è quello di fare in modo che le richieste che coinvolgano dati sensibili (come una pagina per un pagamento con carta di credito) siano effettuate sfruttando il protocollo HTTPS. Come possiamo gestire, però, richieste che erroneamente pervengano tramite HTTP?
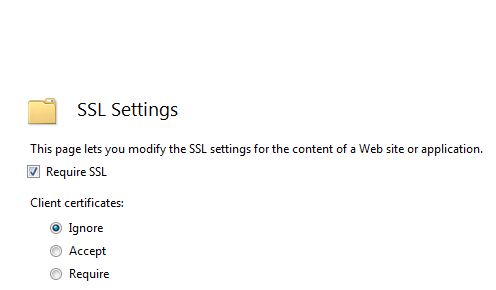
Una prima soluzione può essere quella di impostare il flag RequireSSL di IIS per il particolare folder che vogliamo proteggere (o magari di tutto il sito), come mostrato in figura.

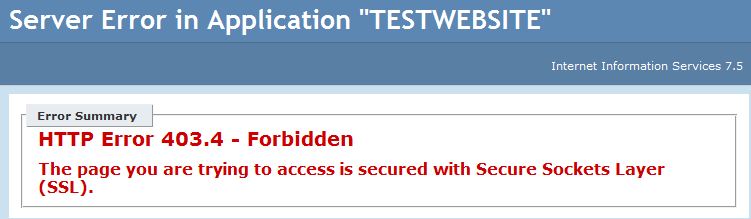
L'effetto di questo settaggio è che, se un utente visita la pagina tramite HTTP, IIS solleverà uno status code HTTP 403.4 (Forbidden), visualizzando la pagina standard di errore (o una versione custom, se specificata):

Un'alternativa sicuramente più apprezzabile per l'utente è invece quella di effettuare automaticamente il redirect verso l'indirizzo HTTPS e, a questo scopo, possiamo sfruttare ancora una volta l'URL Redirect Module, impostando una regola simile alla seguente:
<rule name="ToHttps" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{URL}" pattern="(secure/.*)" />
<add input="{HTTPS}" pattern="ON" negate="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" />
</rule>Essa si applica a tutti gli indirizzi in ingresso che:
- puntano ad una cartella denominata secure;
- non stanno sfruttando il protocollo HTTPS.
Eventualmente possiamo eliminare la prima condizione, nel caso in cui vogliamo che la regola valga per l'intero sito web e non per una particolare cartella. L'effetto finale, specificato nel nodo Action, è quello di effettuare un Redirect verso la stessa pagina, ma con il protocollo corretto.
Alle volte può essere necessario anche l'opposto, ossia rimandare da HTTPS verso HTTP. Un tipico esempio è quando il certificato SSL riguarda solo un sottodominio del nostro sito (ad esempio secure.miosito.com) e quindi vogliamo che tutte le altre pagine vengano aperte in HTTP. In questo caso la regola da creare è molto simile alla precedente:
<rule name="ToHttp" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{URL}" pattern="(secure/.*)" negate="true" />
<add input="{HTTPS}" pattern="ON" />
</conditions>
<action type="Redirect" url="http://{HTTP_HOST}/{R:1}" />
</rule>
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare agenti facilmente con Azure AI Agent Service
Creare una libreria CSS universale: Immagini
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Gestione degli stili CSS con le regole @layer
Generare la software bill of material (SBOM) in GitHub
Gestire i dati con Azure Cosmos DB Data Explorer
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Collegare applicazioni server e client con .NET Aspire
Creare un webhook in Azure DevOps




