Come abbiamo già visto nello script #1067, il SimpleMembershipProvider di ASP.NET Web Pages include out-of-the-box una serie di funzionalità evolute che possono essere molto comode da utilizzare non solo in WebMatrix, ma anche in un progetto ASP.NET MVC o Web Forms.
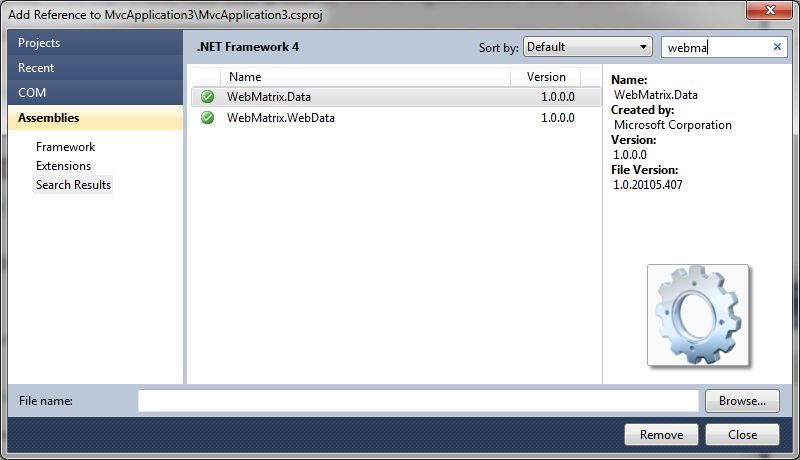
In Visual Studio, infatti, tutto ciò che dobbiamo fare è referenziare gli assembly WebMatrix.WebData e WebMatrix.Data, presenti anche nell'elenco degli assembly del .NET Framework 4, come mostra la figura.

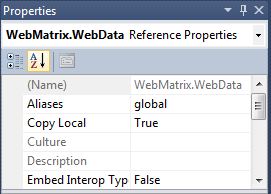
Dato che questi assembly non sono installati in GAC, dobbiamo anche ricordarci di configurare la reference in modo che vengano copiati nella cartella di output.

A questo punto non resta che specificare, all'interno del web.config, che vogliamo gestire gli account del nostro sito tramite SimpleMembershipProvider:
<membership defaultProvider="SimpleMembershipProvider">
<providers>
<clear/>
<add name="SimpleMembershipProvider"
type="WebMatrix.WebData.SimpleMembershipProvider, WebMatrix.WebData"/>
</providers>
</membership>La chiamata di inizializzazione del provider, che abbiamo descritto nello script #1067, deve essere effettuata allo startup dell'applicazione, per cui il metodo Application_Start di Global.asax fa esattamente al caso nostro:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
WebSecurity.InitializeDatabaseConnection("MyDatabaseConnection",
"UserProfiles", "UserId", "Username", true);
}Il vantaggio di aver effettuato tutte queste configurazioni è costituito dal fatto che, a questo punto, possiamo avvantaggiarci della classe helper WebSecurity, e delle utilissime e semplici API che espone, anche in un progetto ASP.NET MVC o WebForms. Un tipico caso in cui quest'oggetto si dimostra particolarmente comodo è quando, in fase di registrazione, vogliamo inviare una mail di verifica all'utente. Tutto ciò che dobbiamo fare, infatti, è invocare il metodo CreateUserAndAccount per creare il nuovo account utente, avendo cura di specificare il valore true per il parametro requireConfirmationToken:
[HttpPost]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
try
{
string token = WebSecurity.CreateUserAndAccount(model.UserName,
model.Password, new { Email = model.Email, City = model.City },
requireConfirmationToken:true);
this.SendEmail(model.UserName, model.Email, token);
return RedirectToAction("Index", "Home");
}
catch (MembershipCreateUserException ex)
{
// gestione errore....
}
}
return View(model);
}L'effetto di questa chiamata è duplice: intanto il provider si preoccupa di creare l'utente in stato inattivo (e quindi non sarà consentita la login), inoltre viene generato e memorizzato su database un token, che potrà poi essere utilizzato per la validazione dell'account. Tipicamente questo token viene inviato in mail, sotto forma di un link di attivazione. Nel nostro esempio, questo compito viene svolto dal metodo SendEmail, che sfrutta un altro helper di WebMatrix (ma incluso per default anche nei template di ASP.NET MVC 3), denominato WebMail e appartenente all'assembly System.Web.Helpers:
private void SendEmail(string username, string email, string token)
{
string validateUrl = this.Url.Action("Validate", "Account",
new { token = Server.UrlEncode(token) }, "http");
string mailBody = string.Format("Ciao {0}, grazie di esserti registrato.<br />Per attivare il tuo account ti preghiamo di seguire questo link:<br /><a href=\"{1}\">{1}</a><br />Grazie.", username, validateUrl);
WebMail.Send(to: email, subject: "Grazie per esserti registrato",
body: mailBody, isBodyHtml: true);
}Il server SMTP utilizzato è quello indicato nel web.config all'interno del nodo system.net:
<system.net>
<mailSettings>
<smtp from="register@mysite.com">
<network host="smtp.mysite.com" port="..." enableSsl="true"
userName="..." password="..." />
</smtp>
</mailSettings>
</system.net>La action che si occupa della validazione del token è assolutamente banale, e sfrutta il metodo WebSecurity.ConfirmAccount:
public ActionResult Validate(string token)
{
var id = Server.UrlDecode(token);
if (WebSecurity.ConfirmAccount(id))
{
return View();
}
return RedirectToAction("LogOn");
}Come possiamo vedere, insomma, tramite il SimpleMembershipProvider di ASP.NET Web Pages, possiamo implementare con pochissimi passaggi anche un sistema di registrazione con mail di conferma. Il fatto che, con i dovuti accorgimenti, le stesse API di ASP.NET Web Pages possano essere sfruttate anche in ASP.NET MVC (o, con poche modifiche, in ASP.NET Web Forms) rendono questa tecnica molto vantaggiosa nel caso in cui non abbiamo particolari esigenze e vogliamo realizzare in brevissimo tempo e con poco codice, l'infrastruttura di security del nostro sito web.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una custom property in GitHub
Creare una libreria CSS universale: Clip-path
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Creare un webhook in Azure DevOps
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Configurare e gestire sidecar container in Azure App Service
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Potenziare la ricerca su Cosmos DB con Full Text Search
Referenziare un @layer più alto in CSS
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Fornire parametri ad un Web component HTML
Path addizionali per gli asset in ASP.NET Core MVC




