ASP.NET 4.0 è stato rilasciato ben prima che le specifiche HTML5 cominciassero a diffondersi, quindi non ha un supporto diretto per queste funzionalità (molte arriverrano con la prossima versione, la 4.5).
Per questo motivo, è necessario installare un update successivo, che necessita del SP1 del .NET Framework 4.0 e si può scaricare da questo indirizzo:
http://support.microsoft.com/kb/2468871
Un ulteriore update, che migliora il supporto ad HTML5, è stato rilasciato successivamente:
http://support.microsoft.com/kb/2533523
HTML5, in particolare, introduce una serie di nuovi tipi di input, che vanno a completare la dotazione di quelli standard, già disponibili nelle versioni precedenti di HTML. Si tratta di particolari tipologie di valori, che trovano uso e senso soprattutto con device di tipo touch, perché forniscono una tastiera che è già impostata per le diverse tipologie di input.
Tra i nuovi tipi troviamo:
- number
- tel
- email
- url
- range
- date
- month
- week
- time
- datetime
- datetime-local
- search
- color
Come già anticipato, la maggior parte di questi nuovi valori dell'attributo type del tag input non trova applicazione nell'ambito dei browser desktop, dove continuano ad agire come se avessero il classico valore text, ma sono apprezzati nell'ambito mobile (o, comunque, in presenza di touch).
Grazie agli aggiornamenti menzionati, tra le altre feature, diventa possibile specificare una nuova proprietà Type sulla classe TextBox, che, se presente, consente di specificare sul corrispondente tag input generato dal controllo un valore specifico per l'attributo type, anziché solamente quello text.
<asp:TextBox id="Email" runat="server" type="email" />
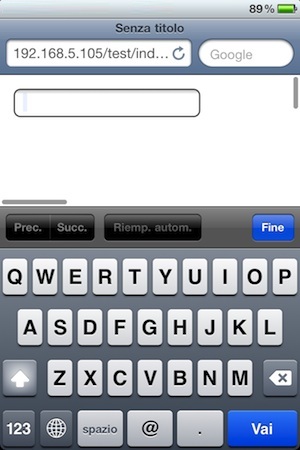
L'effetto in questo caso diventa quello che su un opportuno browser (nella figura il browser di iOS) la tastiera diventa in grado di fornire un aiuto all'utente durante la digitazione:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare gRPC su App Service di Azure
Configurare lo startup di applicazioni server e client con .NET Aspire
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Utilizzare Azure Cosmos DB con i vettori
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Creare una libreria CSS universale - Rotazione degli elementi
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Ottimizzare le performance usando Span<T> e il metodo Split
Migliorare la sicurezza dei prompt con Azure AI Studio
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Utilizzare Azure AI Studio per testare i modelli AI




