Quando dobbiamo effettuare una lookup su un elenco di elementi numeroso, il controllo DropDownList non rappresenta la soluzione ideale, sia perché l'HTML generato è piuttosto verboso, sia perché comunque il suo utilizzo rischia di risultare davvero scomodo per l'utente finale.
Molto meglio è invece avvalersi di una semplice TextBox, a cui affiancare il widget Autocomplete di jQuery UI, popolandone il contenuto tramite una chiamata AJAX ad un servizio server-side.

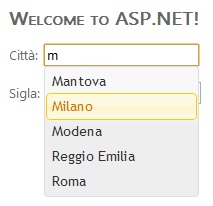
Il comportamento di default di questo oggetto, tuttavia, non è direttamente sostituibile a quello di una DropDownList, in quanto si limita a valorizzare la TextBox con l'elemento selezionato; nel caso di una lookup, invece, tipicamente vogliamo fare in modo che l'utente effettui la sua scelta basandosi su un campo descrittivo (il nome della città, nell'esempio precedente), ma poi vogliamo trattare il dato nei termini del suo identificativo univoco.
Per raggiungere questo risultato, dobbiamo intanto restituire anche questa seconda informazione tramite il servizio server side. Se, ad esempio, scegliamo di implementarlo tramite un HttpHandler, possiamo sfruttare del codice simile al seguente, che serializza una collezione di oggetti in formato JSON.
public void ProcessRequest(HttpContext context)
{
var searchTerm = context.Request["term"];
var cities = CityRepository
.Where(c => c.Name.Contains(searchTerm))
.OrderBy(c => c.Name)
.Select(c => new { label = c.Name, code = c.Code })
.ToList();
var serializer = new JavaScriptSerializer();
var result = serializer.Serialize(cities);
context.Response.Clear();
context.Response.ContentEncoding = Encoding.UTF8;
context.Response.ContentType = "application/json";
context.Response.Write(result);
context.Response.Flush();
}In particolare, ogni elemento è un anonymous object dotato delle proprietà label e code. La prima viene automaticamente visualizzata da Autocomplete nell'elenco di valori suggeriti, mentre con la seconda possiamo popolare, ad esempio, un campo hidden all'avvenuta selezione. Questa logica deve essere configurata in fase di inizializzazione di jQuery UI Autocomplete, definendo un handler per l'evento client-side select:
$(function () {
$('#txtCity').autocomplete({
source: 'citieshandler.ashx',
select: function (event, ui) {
var item = ui.item;
var code = $('#txtCode');
var name = $('#txtCity');
if (item !== null) {
name.val(item.label);
code.val(item.code);
}
}
});
});Il gestore di questo evento è una funzione che riceve un elemento chiamato ui, la cui proprietà item contiene il dato corrispondente alla selezione dell'utente, unitamente a tutte le eventuali proprietà che abbiamo restituito tramite il servizio. Nel nostro codice, ad esempio, abbiamo utilizzato code per popolare una seconda TextBox con la sigla della provincia selezionata.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Configurare lo startup di applicazioni server e client con .NET Aspire
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Recuperare l'ultima versione di una release di GitHub
Usare le navigation property in QuickGrid di Blazor
Ottenere un token di accesso per una GitHub App
Utilizzare Azure AI Studio per testare i modelli AI
Cancellare una run di un workflow di GitHub
Gestione degli eventi nei Web component HTML
Supportare lo HierarchyID di Sql Server in Entity Framework 8
.NET Aspire per applicazioni distribuite
Fornire parametri ad un Web component HTML




