Con ASP.NET MVC 3 l'infrastruttura di validazione è stata resa veramente completa. Già nel precedente script abbiamo mostrato la novità della RemoteValidation, tramite cui validare l'input sul client effettuando una chiamata AJAX verso il server.
Quando le regole di business diventano complesse, magari coinvolgendo contemporaneamente più proprietà, esprimerle tramite attributi può risultare poco pratico. In simili contesti, risulta invece molto utile avvalersi dell'interfaccia IValidatableObject, anch'essa parte dell'infrastruttura delle DataAnnotation, tramite cui possiamo specificare la logica di validazione direttamente all'interno del model.
Immaginiamo ad esempio di avere una classe come quella seguente, che rappresenta un'intervallo di date:
public class DateInterval : IValidatableObject
{
[Required]
public DateTime StartDate { get; set; }
[Required]
public DateTime EndDate { get; set; }
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
// logica di validazione
}
}Questa classe ha già alcune regole implementate tramite gli attributi, dato che entrambe le proprietà sono marcate come Required. Logiche più complesse possono essere invece inserite all'interno del metodo Validate, esposto dall'interfaccia IValidatableObject. Ad esempio, possiamo verificare che StartDate sia sempre inferiore a EndDate:
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
if (StartDate > EndDate)
{
yield return new ValidationResult("StartDate deve essere minore di EndDate");
yield return new ValidationResult("*",
new string[] { "StartDate", "EndDate" });
}
}Questo metodo restitusce un IEnumerable
- la prima esprime la vera e propria regola infranta, non si riferisce ad alcuna proprietà in particolare, e verrà mostrata all'interno del ValidationSummary;
- la seconda ha invece l'indicazione delle proprietà errate, ossia StartDate e EndDate, e verrà gestita da ASP.NET MVC mostrando un asterisco in corrispondenza dei relativi campi di testo.
L'interfaccia IValidatableObject è gestita da ASP.NET MVC a livello di model binder e, quindi, non dobbiamo adottare alcun accorgimento all'interno del codice del controller che si limita a verificare il valore di ModelState.IsValid:
[HttpPost]
public ActionResult EditInterval(DateInterval model)
{
if (!this.ModelState.IsValid)
{
return View(model);
}
return RedirectToAction("Index", "Home");
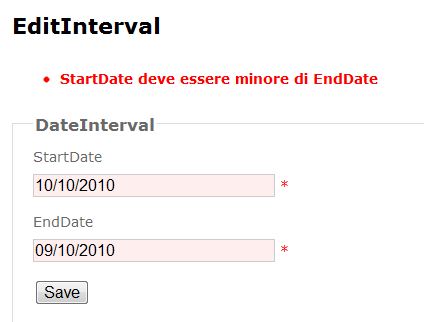
}In caso di input errato, il risultato a video è quello mostrato in figura:

Ovviamente tale controllo avviene lato server, e pertanto è necessario comunque effettuare un POST della form di input prima di ottenere il messaggio di errore. In un prossimo script vedremo come possiamo ulteriormente migliorare il nostro oggetto, inserendo anche il supporto alla validazione client-side.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire i dati con Azure Cosmos DB Data Explorer
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Creare una libreria CSS universale - Rotazione degli elementi
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Generare la software bill of material (SBOM) in GitHub
Fornire parametri ad un Web component HTML
Gestione degli stili CSS con le regole @layer
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Gestire la cancellazione di una richiesta in streaming da Blazor




