Il controllo DatePicker di jQuery UI rappresenta un sistema eccellente e facilmente utilizzabile per gestire l'input di date in una pagina web. Come abbiamo avuto modo di vedere nello script #1000, esso viene tipicamente attivato inserendo in pagina del codice javascript simile al seguente, che ad esempio associa tale funzionalità a tutti gli elementi di input la cui classe CSS sia pari a dateBox.
<script type="text/javascript">
$(function () {
$('.dateBox').datepicker();
});
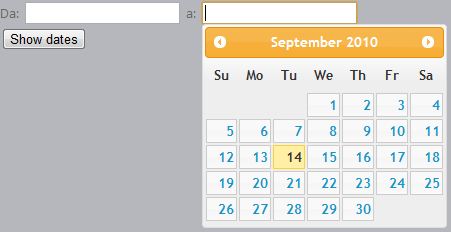
</script>Se stiamo utilizzando un UpdatePanel, però, non è detto che tutti gli elementi che vogliamo trasformare in date picker siano già presenti al primo caricamento della pagina, ma potrebbero essere aggiunti a seguito di un postback asincrono. Il progetto allegato, ad esempio, contiene un Button che scatena un evento lato server per mostrare una coppia di TextBox, ma nulla cambia anche in casi più complessi, come quello di un controllo FormView che modifica la sua modalità di funzionamento.

In simili situazioni possiamo sfruttare l'evento pageLoad di ASP.NET AJAX per raggiungere il risultato voluto:
<script type="text/javascript">
function pageLoad() {
$(function () {
$('.date').datepicker();
});
}
</script>La funzione pageLoad (attenzione, il nome deve essere esattamente questo!) viene infatti automaticamente eseguita sia al termine del primo caricamento della pagina che a seguito di ogni postback asincrono, garantendo l'attivazione di jQuery UI DatePicker anche sui controlli eventualmente aggiunti.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




