La nuova versione di ASP.NET MVC 2 presente in Visual Studio 2010 e, come download separato, anche per Visual Studio 2008, introduce una sostanziale miglioria per quanto riguarda il supporto alla validazione dell'input dell'utente.
In particolare ora, tramite le DataAnnotation, possiamo specificare in maniera dichiarativa i requisiti di integrità che i vari model utilizzati nell'applicazione devono soddisfare; sarà poi il framework stesso, ed in particolare il nuovo ModelBinder di ASP.NET MVC 2, a verificare in maniera del tutto automatica che questi constraint siano rispettati.
Per capire meglio questi concetti, immaginiamo di avere una classe Person, che abbiamo decorato con le DataAnnotation come mostrato nel codice seguente.
public class Person
{
[Required(ErrorMessage = "Il nome è obbligatorio")]
[StringLength(50,
ErrorMessage = "Il nome non può essere più lungo di 50 caratteri")]
public string Name { get; set; }
[Range(18, 80, ErrorMessage = "L'età deve essere compresa tra 18 e 80 anni")]
public int Age { get; set; }
[RegularExpression(@"\b[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}\b",
ErrorMessage = "Inserire un indirizzo email valido")]
public string Email { get; set; }
}Esistono molteplici tipologie di validatori già predefiniti all'interno del framework, ognuno dei quali ci consente eventualmente anche di specificare un messaggio d'errore, come abbiamo fatto nell'esempio in alto. Per particolari necessità, inoltre, è anche possibile crearne di personalizzati.
Una volta realizzata la classe Person come quella che abbiamo visto, siamo in grado di verificarne la validità semplicemente controllando il valore della proprietà Model.IsValid. Ad esempio, in risposta al POST sulla action Create possiamo scrivere:
[HttpPost]
public ActionResult Create(Person person)}
{
if (!this.ModelState.IsValid)
{
// in questo modo mostro i messaggi di errore
return this.View();
}
// i dati sono corretti, posso procedere all'inserimento
// ..qui la logica per effettuare la insert..
return this.RedirectToAction("Index", "Home");
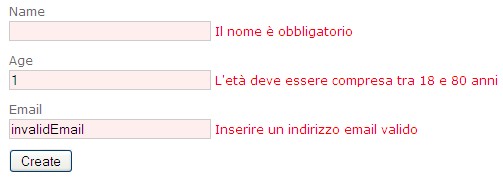
}Un input errato verrà mostrato in pagina utilizzando i normali validators di ASP.NET MVC 2:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




