Capita spesso, quando realizziamo un'applicazione in ASP.NET MVC, di avere la necessità di componentizzare il markup utilizzato per rappresentare un determinato oggetto, magari perché abbiamo intenzione di riutilizzarlo diverse volte all'interno del sito web, o semplicemente per rendere più semplice e manutenibile il codice di una view complessa; in casi simili lo strumento da usare è la PartialView, che possiamo pensare come la controparte in ASP.NET MVC di ciò che sono gli UserControl in Web Forms.
Immaginiamo ad esempio di dover realizzare un blog engine e voler sfruttare questo strumento per rappresentare l'oggetto Post seguente:
public class Post
{
public string Title { get; set; }
public string Body { get; set; }
public string Author { get; set; }
public DateTime PublishDate { get; set; }
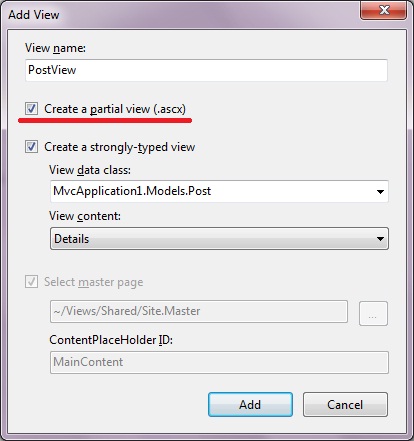
}Per realizzare una PartialView è sufficiente aggiungere una nuova View e selezionare l'opzione apposita nella dialog di Visual Studio, come mostrato in figura.

Essa può essere aggiunta alla cartella Post, e in questo modo convenzionalmente utilizzata solo nell'ambito del relativo controller, oppure all'interno di Shared, in modo che possa essere referenziata tramite il nome da qualsiasi controller o view dell'applicazione. A differenza di una normale view, possiede l'estensione ".ascx" tipica degli UserControl e, come tale, è definita dalla direttiva Control invece che Page. A questo punto non dobbiamo far altro che realizzare il template desiderato.
<%@ Control Language="C#"
Inherits="System.Web.Mvc.ViewUserControl<MvcApplication1.Models.Post>" %>
<div class="post">
<h2>
<%= Html.Encode(Model.Title) %></h2>
<div class="body">
<%= Html.Encode(Model.Body) %></div>
<div class="footer">
Pubblicato da
<%= Html.Encode(Model.Author) %>
il
<%= Html.Encode(String.Format("{0:g}", Model.PublishDate)) %></div>
</div>Per utilizzare la nostra nuova PartialView, è sufficiente usare l'helper RenderPartial fornendo, in questo caso, un'istanza valida di Post come model:
<% foreach (var post in this.Model.Posts) {
this.Html.RenderPartial("PostView", post);
}%>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




