Nello script #1006 abbiamo visto come sia semplice personalizzare il template di visualizzazione di un dato in ASP.NET Dynamic Data Controls, semplicemente creando uno User Control e referenziandolo a livello di metadati tramite l'attributo UIHint.
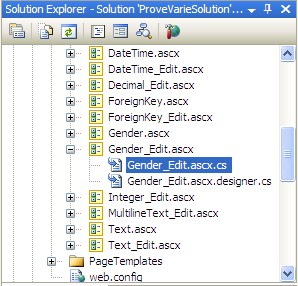
Il medesimo procedimento si applica anche nel caso del template di modifica, al cui nome dobbiamo aggiungere però il suffisso "_Edit" come mostrato in figura:

Nel nostro caso, il markup che vogliamo realizzare per modificare un dato di tipo "Sesso" è costituito da una DropDownList, che conterrà le possibili opzioni, e da un paio di controlli validator:
<asp:DropDownList runat="server" ID="ddlGender" />
<asp:RequiredFieldValidator runat="server" ID="requiredValidator"
CssClass="droplist" ControlToValidate="ddlGender"
Display="Dynamic" Enabled="false" />
<asp:DynamicValidator runat="server" ID="validator"
CssClass="droplist" ControlToValidate="ddlGender"
Display="Dynamic" />Questi ultimi vengono automaticamente configurati dall'infrastruttura dei Dynamic Data Controls in base ai metadati impostati sul model, come abbiamo visto nello script #1004, grazie all'invocazione del metodo SetupValidator sul Page_Load del nostro template:
protected void Page_Load(object sender, EventArgs e)
{
if (this.ddlGender.Items.Count == 0)
{
this.ddlGender.Items.Add(new ListItem(
this.Column.IsRequired ? "[Selezionare]" : "[Non definito]", string.Empty));
this.ddlGender.Items.Add(new ListItem("Maschio", "M"));
this.ddlGender.Items.Add(new ListItem("Femmina", "F"));
}
SetUpValidator(this.requiredValidator);
SetUpValidator(this.validator);
}Come si può notare dal codice in alto, le potenzialità racchiuse nei custom template sono veramente ampie, visto che comunque si tratta di veri e propri UserControl a cui possiamo applicare logiche a piacimento: ad esempio, nel caso in esame abbiamo sfruttato il medesimo evento di Load anche per popolare la DropDownList in maniera differente a seconda del fatto che la proprietà da editare sia obbligatoria oppure no. Ciò è facilmente implementabile interrogando la proprietà Column, che fornisce tutta una serie di informazioni sui metadati ti tale proprietà: se si tratta di una foreign key, se è in sola lettura o quali sono gli attributi con cui è decorata.
Definita l'interfaccia, il passaggio successivo consiste nel valorizzare la DropDownList con l'eventuale valore già presente sul model, effettuando l'override del metodo OnDataBinding:
protected override void OnDataBinding(EventArgs e)
{
base.OnDataBinding(e);
if (this.Mode == DataBoundControlMode.Edit)
{
// solo se sono in edit recupero il valore corrente
string value = this.FieldValue as string;
var item = this.ddlGender.Items.FindByValue(value);
if (item != null)
item.Selected = true;
}
}A questo punto, per completare la funzionalità di Edit, non resta che specificare come Dynamic Data Controls deve recuperare il nuovo valore selezionato dall'utente:
protected override void ExtractValues(IOrderedDictionary dictionary)
{
base.ExtractValues(dictionary);
string value = this.ddlGender.SelectedValue;
if (value == "F" || value == "M")
dictionary[Column.Name] = value;
else
dictionary[Column.Name] = null;
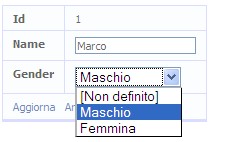
}L'effetto finale è quello mostrato in figura:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




