Se si utilizzano i Dynamic Data Control di ASP.NET, tramite le DataAnnotation è possibile specificare informazioni aggiuntive sulle singole proprietà delle entity; a runtime, questi metadati vengono poi elaborati affinché le varie pagine di gestione adottino determinate regole di validazione del dato inserito, oppure utilizzino descrizioni o formattazioni personalizzate.
Gli attributi disponibili per default nel framework sono inclusi nel namespace System.ComponentModel.DataAnnotations e nel codice seguente vediamo un esempio di utilizzo:
[MetadataType(typeof(EmployeeMetadata))]
public partial class Employee
{
}
public class EmployeeMetadata
{
[ScaffoldColumn(false)]
public int EmployeeID { get; set; }
[Required(ErrorMessage = "Il nome è obbligatorio")]
[StringLength(50, ErrorMessage = "La lunghezza massima è 50")]
public string FirstName { get; set; }
[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)]
[DisplayName("Data assunzione")]
[Required(ErrorMessage = "La data assunzione è obbligatoria")]
public DateTime? HireDate { get; set; }
}Come si può notare, sfruttando le partial class, è possibile associare una classe di metadati alla entity Employee tramite l'attributo MetadataType. EmployeeMetadata funge poi da contenitore di tutte le DataAnnotation che si vogliono introdurre. Questa scelta è determinata dal fatto che, essendo Employee autogenerata (sia che si usi LINQ to Sql, sia nel caso di ADO.NET Entity Framework), è sconsigliato modificarne manualmente il codice, perché ad ogni successiva generazione ogni eventuale personalizzazione andrebbe persa.
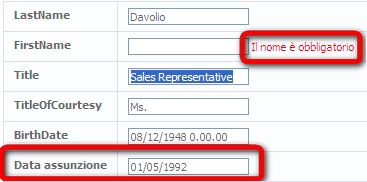
Il risultato visuale di quanto scritto nel codice in maniera dichiarativa è simile a quello in figura:

Nel caso in esame, si è scelto di rendere la proprietà EmployeeId invisibile e di personalizzare descrizione, formattazione e regole di validazione di un paio di proprietà, fornendo anche opportuni messaggi di errore.
Le DataAnnotation più utilizzate per questo tipo di scopi sono:
- ScaffoldTable: utilizzata direttamente sulla classe, ne attiva o disattiva la gestione tramite Dynamic Data Controls;
- ScaffoldColumn: imposta la visibilità di una proprietà;
- DisplayName: specifica la descrizione del campo, sia come intestazione di colonna che nel caso di maschere di visualizzazione/modifica;
- DisplayFormat: personalizza la regola di formattazione per il dato, specificando se deve essere applicata solo in visualizzazione o anche in modifica.
Oltre quelli sopra citati, il Framework contiene anche una serie di attributi specificamente pensati per la validazione del dato:
- Required: indica se un dato è obbligatorio o meno;
- Required: indica se un dato è obbligatorio o meno; per quanto riguarda questo requisito, però, viene presa in considerazione anche l'obbligatorietà sul DataBase impostata sul modello a oggetti;
- StringLength: indica lunghezza minima e massima di una stringa;
- RangeAttribute: specifica i valori minimi e massimi ammissibili per un dato numerico;
- RegularExpression: consente di validare il dato di tipo string tramite un'espressione regolare.
Tali requisiti vengono verificati sia lato server, ma anche sul client, tramite la generazione dinamica dell'opportuno codice Javascript.
In un prossimo script, invece, vedremo com'è possibile utilizzare la DataAnnotation UIHint per personalizzare completamente il template di visualizzazione/modifica per una determinata proprietà.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Filtering sulle colonne in una QuickGrid di Blazor
Change tracking e composition in Entity Framework
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Loggare le query più lente con Entity Framework
Il nuovo controllo Range di Blazor 9




