Il punto di forza di jQuery è quello di rendere estremamente semplice e veloce l'implementazione via Javascript di funzionalità tipiche di una pagina web. Una di queste è sicuramente quella di scambiare, tramite due pulsanti, gli elementi tra due liste.

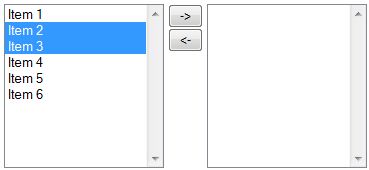
L'HTML è costituito da due SELECT e due button arrangiati all'interno di alcuni div per ottenere il layout della figura precedente:
<div style="float: left; margin:2px">
<select id="source" size="10" style="width:80px" multiple="multiple">
<option value="1">Item 1</option>
<option value="2">Item 2</option>
....
</select>
</div>
<div style="float: left; margin:2px">
<input type="button" id="moveRight" value="->" /><br />
<input type="button" id="moveLeft" value="<-" />
</div>
<div style="float: left; margin:2px">
<select id="target" size="10" style="width:80px" multiple="multiple">
</select>
</div>
<div style="clear:left"></div>A questo punto non bisogna far altro che gestire, tramite jQuery, gli eventi click (rigorosamente lato client) su entrambi i pulsanti:
<script type="text/javascript">
$(function() {
$('#moveRight').click(function() {
$('#source option:selected').appendTo('#target');
})
$('#moveLeft').click(function() {
$('#target option:selected').appendTo('#source');
});
});
</script>La logica è molto semplice: tramite
$('#moveRight').click(function() { ... });viene individuato il pulsante con id "moveRight", assegnando come gestore per il suo evento click il codice inserito nella function anonima successiva, che nel nostro caso specifico è
$('#source option:selected').appendTo('#target');Questo statement non fa altro che individuare, all'interno della SELECT di nome "source", gli elementi selezionati, per poi aggiungerli a quella di nome "target". Un codice assolutamente analogo implementa la logica necessaria per supportare lo spostamento nel verso opposto.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




