Una delle novità introdotte da ASP.NET MVC2 è il concetto di Area, grazie alla quale è possibile partizionare le applicazioni MVC in unità più piccole, fornendo quindi un metodo per suddividere le applicazioni in gruppi funzionali più piccoli.
In applicazioni medio-grandi, questo tipo di suddivisione apporta notevoli benefici in termini di manutenibilità ed estendibilità. Tuttavia, la presenza di controller con nomi uguali in diverse aree funzionali può generare qualche errore.
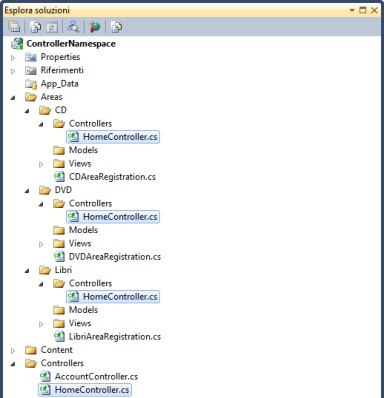
Ipotizziamo ad esempio di sviluppare un progetto di e-commerce all'interno del quale definiamo diverse aree per diverse categorie merceologiche. Nel nostro esempio creiamo tre distinte categorie: CD, DVD e Libri, ciascuna con un controller Home tramite cui gestire le richieste alla homepage di sezione. Avremo inoltre un controller principale Home relativo alla radice della soluzione. La struttura finale è molto simile a questa.

La solution contiene ben quattro HomeController.cs, ciascuno ovviamente definito in un diverso namespace, ognuno associato ad una route e quindi ad un URL corrispondente:
- localhost/CD/Home
- localhost/DVD/Home
- localhost/Libri/Home
- localhost/Home
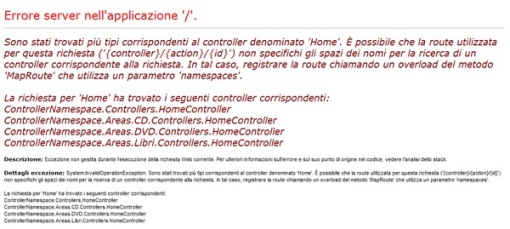
Se proviamo a far girare l'applicazione noteremo che, mentre le prime tre route vengono eseguite correttamente, quella riguardante la route principale genera un errore server, dovuto alla presenza di controller con nomi uguali e all'impossibilità di interpretare correttamente la richiesta.

Oltre all'intuitiva soluzione di rinominare il controller principale, in modo da evitare ogni possibile ambiguità, possiamo apportare una modifica alla definizione della route principale, sfruttando un overload del metodo MapRoute che consente di specificare il namespace giusto. Nel file Global.asax quindi aggiungiamo il parametro richiesto:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Nome route
"{controller}/{action}/{id}", // URL con parametri
new { controller = "Home", action = "Index", id = UrlParameter.Optional } ,
// Namespace del controller principale
new[] { "ControllerNamespace.Controllers" }
);
}Il parametro aggiuntivo consiste in un array di namespace all'interno del quale la route dovrà cercare il controller Home: avendo quindi limitato la ricerca ad un singolo namespace, anche la route principale risponderà correttamente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: Nav menu
Ottimizzare le performance usando Span<T> e il metodo Split
Creare una libreria CSS universale - Rotazione degli elementi
Ricevere notifiche sui test con Azure Load Testing
Scrivere selettori CSS più semplici ed efficienti con :is()
Estrarre dati randomici da una lista di oggetti in C#
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Applicare un filtro per recuperare alcune issue di GitHub
Utilizzare Copilot con Azure Cosmos DB
Migliorare l'organizzazione delle risorse con Azure Policy
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Triggerare una pipeline su un altro repository di Azure DevOps




