Il controllo DatePicker fa parte della libreria jQuery UI, un addon che aggiunge alcuni interessanti componenti visuali a jQuery, in grado di migliorare l'esperienza di utilizzo da parte dell'utente in scenari particolari. Nel caso di questo controllo, ad esempio, viene aggiunto un calendario personalizzabile che consente di aiutare l'utente nell'inserimento di date.
Una volta scaricato il tutto dal link http://jqueryui.com/, il primo passo è quello di inizializzare il controllo. Quando si usa con ASP.NET WebForm, la cosa più semplice è quella di dotare di una particolare classe CSS gli input di questo tipo, così che sia possibile sfruttare la selezione di jQuery basata sullo style e attivare il controllo in maniera più semplice:
<script type="text/javascript"><!--
$(function() {
$(".datepicker").datepicker();
});
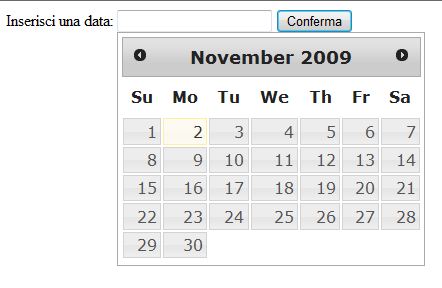
//--></script>Questo basta a visualizzare un semplice calendario come nell'esempio che segue:

Il controllo è perfettamente in grado di supportare la localizzazione, attraverso dei file che vanno scaricati opportunamente dal sito.
Una volta fatto, è necessario referenziare correttamente lo script, come in questo esempio:
<script src="Scripts/JS/ui/ui.datepicker-<%=System.Threading.Thread.CurrentThread.CurrentUICulture.TwoLetterISOLanguageName%>.js" type="text/javascript"></script>
Successivamente, si tratterà di impostare, sempre nella funzione Javascript vista in precedenza, il locale corrispondente:
<script type="text/javascript"><!--
$(function() {
$.datepicker.setDefaults($.datepicker.regional['<%=System.Threading.Thread.CurrentThread.CurrentUICulture.TwoLetterISOLanguageName%>']);
$(".datepicker").datepicker();
});
//--></script>Potrebbe valere la pena controllare che effettivamente la localizzazione sia tra quelle presenti; in ogni modo, non è affatto complesso aggiungerne di nuove dato che si tratta semplicemente di inizializzare in modo opportuno alcune variabili in un file Javascript.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




